tutorial de como usar banner gif animator
2 participantes
Página 1 de 1.
 tutorial de como usar banner gif animator
tutorial de como usar banner gif animator
en este tuto te enseñaremos ah como usar BANNER GIF ANIMATOR:
CREACIÓN DE UN BANNER PARA UNA PÁGINA
WEB CON BANNERSHOP GIF ANIMATOR 5
En esta práctica se va a aprender a utilizar el programa Bannershop Gif
Animator 5 para realizar un banner personalizado. Dicho programa ofrece
numerosas posibilidades de animación, por lo que cada usuario podrá realizar
animaciones que se adapten a sus necesidades y preferencias en cuanto a
diseño.
Los banners son imágenes en formato gif o jpeg con una finalidad
publicitaria o de aviso. Para ello, suelen utilizar colores vivos que destacan
sobre el fondo de la página y llamen la atención del usuario. En algunos casos,
para acentuar este efecto se utilizan imágenes animadas en formato gif
(llamadas simplemente GIF animados). No gustan a todos los usuarios ya que
a menudo, distraen la atención del contenido de la página web hacia un simple
anuncio. Sin embargo, a veces pueden ser necesarios para resaltar un
comunicado importante e incluso, si están bien diseñados, pueden dar un
colorido y dinamismo a la página difícil de conseguir si no se dominan
programas como Macromedia Flash.
En nuestro caso, sólo realizaremos un banner para avisar a los usuarios que
visiten nuestra página web de que ésta todavía no está disponible. Para que
destaque sobre el fondo blanco de la página, lo haremos como un GIF animado
en que las dos primeras frases aparecerán con un efecto de difuminación
invertida (Fade in) y la última aparecerá parpadeante.
Dado que se trata de un banner que irá sobre una página en blanco, no es
necesario respetar las medidas formales de este tipo de elementos. Es decir,
en vez de hacerlo en un formato de 460x80 píxeles, nosotros lo haremos
cuadrado para darle un toque de originalidad. Si en el futuro quisiéramos hacer
un banner publicitario para nuestra web, sería conveniente respetar dichas
medidas (si no, otros websmasters podrían negarse a incluir nuestro banner en
su web, perdiendo así un posible enlace).
Comenzamos a trabajar
Paso 1. Hemos decidido utilizar el programa Bannershop Gif Animator 5 de
Selteco, software específico para la creación de banners y muy sencillo de
utilizar. Para instalarlo en nuestro ordenador, deberemos acceder a la página
de Selteco y descargarnos el ejecutable de uno de los dos servidores que nos
ofrecen así como el manual de instrucciones.
Paso 2. Tras descargarnos el programa, ejecutamos el fichero de instalación
(bsga.exe) y la configuramos según nuestras preferencias (directorio de
instalación, iconos de acceso rápido, etc.). Finalmente, procedemos a lanzar el
programa: como no disponemos de número de serie ya que estamos utilizando
la versión de prueba, tendremos que pulsar la opción Evaluate.
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 2 de 5
Paso 3. En la pantalla de bienvenida del programa, deberemos decidir si
queremos hacer una animación nueva, abrir el asistente de animaciones, abrir
una animación ya existente, usar los tutoriales o la ayuda del programa. Para
simplificar la tarea, nosotros escogeremos el asistente seleccionando la opción
Animation wizard y, en la siguiente pantalla, la opción Blank animation, ya que
todavía no poseemos una animación sobre la que basarnos.
Paso 4. En las siguientes pantallas, debemos configurar el documento
especificando su tamaño en píxeles, así como el número de fotogramas
(frames) de que va a constar el banner animado, si queremos construir una
plantilla (sirve para establecer unas características que se repiten en todos los
fotogramas), el color de fondo por defecto y el tiempo que debe transcurrir
entre cada fotograma. Nosotros elegiremos un tamaño de 441x365 píxeles y el
color de fondo por defecto, que será de color azul. En cambio, desactivaremos
la opción de la plantilla y dejaremos invariable el número de fotogramas y el
tiempo de transición entre ellos (luego se pueden modificar sin ningún
problema).
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 3 de 5
Fig. 3.1. Interfaz del Asistente para la realización de
animaciones.
Paso 5. La interfaz del programa es muy sencilla. A la izquierda se encuentra
la barra de herramientas, las cuales nos permitirán dibujar, colorear, recortar,
seleccionar o escribir en la imagen. A la derecha, se encuentran unos menús
flotantes que nos permiten elegir el tipo de pincel (brushes), los colores en uso
(current colors), dar formato al fotograma (Background) o añadir nuevas
imágenes o fotogramas (Frame list). Es importante detenerse a probar cada
una de estas herramientas y menús pues son la base del programa.
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 4 de 5
Fig. 3.2. Interfaz de Bannershop Gif Animator 5.
Paso 6. Tras familiarizarnos con el programa, ya podremos crear los
fotogramas. Lo primero será asegurarnos que sus características básicas (color
de fondo y marco), son las correctas. Posteriormente, deberemos añadirle los
elementos que queramos. Nosotros simplemente elegiremos la herramienta
Texto (marcada como una A) y haremos clic sobre el cuadrado del fotograma
para que aparezca la interfaz de texto, en la cual escribiremos lo que
deseamos y decidiremos las características del texto. Para darle el color
deseado simplemente tendremos que cerrar el interfaz y sobre el texto que
aparece en el fotograma, hacer clic con el botón izquierdo del ratón.
Paso 7. Pinchando con el ratón izquierdo sobre el elemento que queramos del
fotograma, también podemos acceder a las opciones de animación: de
introducción (intro), normales (animation) o de finalización (outro). Las tres se
pueden aplicar a un mismo elemento y durante un mismo fotograma para así,
dotar al elemento de movimientos y efectos complejos. El orden por el que
serán reproducidos estos efectos será, lógicamente, el de intro, animation y
outro. En el interfaz de cada una de estas animaciones, es posible elegir el
efecto (que el elemento aparezca por la derecha, por la izquierda, que se
difumine, etc.) y la velocidad de ejecución. Nosotros, tras ir probando como
quedaría cada una de estas animaciones sobre el texto (previsualízalas con
Preview), hemos optado por utilizar la opción Fade In a velocidad lenta (slow).
Como no queremos que se aplique a todos los fotogramas, dejaremos la casilla
Apply to all sin marcar.
Paso 8. Finalmente, queda por decidir cuanto tiempo permanecerá esta
imagen en pantalla (delay). En el menú flotante Frame List, nosotros
pondremos un delay de 1 segundo. Con eso, ya habremos terminado de
realizar el primer fotograma, por lo que podemos realizar una comprobación del
resultado pulsando F9.
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 5 de 5
Paso 9. Con esto ya tendríamos un GIF animado pero podemos hacerlo más
complejo añadiendo nuevos fotogramas. Para ello, en el menú flotante Frame
List, pulsaremos sobre New y repetiremos en la nueva imagen los pasos 6, 7 y
8 que hemos explicado. Podemos trasladar elementos del primer fotograma al
segundo mediante el simple método de seleccionar el fotograma deseado
(pinchando sobre el icono rectangular de Frame List), elegir el elemento (con la
herramienta Flecha), copiarlo y pegarlo en la segunda imagen. Así
trasladaremos también los efectos y animaciones del elemento, por lo que
habrá que estar atento a desactivarlas sino se desea que se repitan.
Paso 10. Sólo queda ya guardarlo como GIF animado. También se podría
exportar como un fragmento de vídeo en formato AVI aunque no es una opción
recomendable para un simple banner.
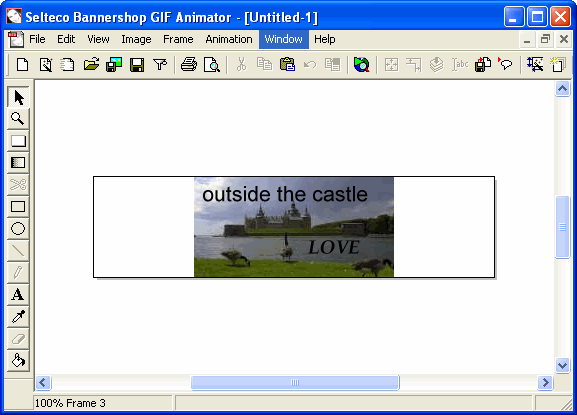
El resultado final de nuestro banner se puede observar en la Figura 3.11.
Consta de tres fotogramas de tamaño 441x365 píxeles, con un borde amarillo y
letras en blanco (salvo la última frase, también de color amarillo, para
diferenciarlo). En cada fotograma aparece una frase, las dos primeras con
efecto Fade in y la última con efecto Zoom in. La transición entre los dos
primeros fotogramas es de 2 segundos mientras que el último, dura 10
segundos.
Fig. 3.3. Banner animado formado por tres fotogramas.
asi pdria que dar

o asi

este es el link de descarga de banner gif animator gratis
http://bannershop-gif-animator.uptodown.com/
http://bannershop-gif-animator.softonic.com/universaldownloader-launch
espero que esto les sirva
CREACIÓN DE UN BANNER PARA UNA PÁGINA
WEB CON BANNERSHOP GIF ANIMATOR 5
En esta práctica se va a aprender a utilizar el programa Bannershop Gif
Animator 5 para realizar un banner personalizado. Dicho programa ofrece
numerosas posibilidades de animación, por lo que cada usuario podrá realizar
animaciones que se adapten a sus necesidades y preferencias en cuanto a
diseño.
Los banners son imágenes en formato gif o jpeg con una finalidad
publicitaria o de aviso. Para ello, suelen utilizar colores vivos que destacan
sobre el fondo de la página y llamen la atención del usuario. En algunos casos,
para acentuar este efecto se utilizan imágenes animadas en formato gif
(llamadas simplemente GIF animados). No gustan a todos los usuarios ya que
a menudo, distraen la atención del contenido de la página web hacia un simple
anuncio. Sin embargo, a veces pueden ser necesarios para resaltar un
comunicado importante e incluso, si están bien diseñados, pueden dar un
colorido y dinamismo a la página difícil de conseguir si no se dominan
programas como Macromedia Flash.
En nuestro caso, sólo realizaremos un banner para avisar a los usuarios que
visiten nuestra página web de que ésta todavía no está disponible. Para que
destaque sobre el fondo blanco de la página, lo haremos como un GIF animado
en que las dos primeras frases aparecerán con un efecto de difuminación
invertida (Fade in) y la última aparecerá parpadeante.
Dado que se trata de un banner que irá sobre una página en blanco, no es
necesario respetar las medidas formales de este tipo de elementos. Es decir,
en vez de hacerlo en un formato de 460x80 píxeles, nosotros lo haremos
cuadrado para darle un toque de originalidad. Si en el futuro quisiéramos hacer
un banner publicitario para nuestra web, sería conveniente respetar dichas
medidas (si no, otros websmasters podrían negarse a incluir nuestro banner en
su web, perdiendo así un posible enlace).
Comenzamos a trabajar
Paso 1. Hemos decidido utilizar el programa Bannershop Gif Animator 5 de
Selteco, software específico para la creación de banners y muy sencillo de
utilizar. Para instalarlo en nuestro ordenador, deberemos acceder a la página
de Selteco y descargarnos el ejecutable de uno de los dos servidores que nos
ofrecen así como el manual de instrucciones.
Paso 2. Tras descargarnos el programa, ejecutamos el fichero de instalación
(bsga.exe) y la configuramos según nuestras preferencias (directorio de
instalación, iconos de acceso rápido, etc.). Finalmente, procedemos a lanzar el
programa: como no disponemos de número de serie ya que estamos utilizando
la versión de prueba, tendremos que pulsar la opción Evaluate.
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 2 de 5
Paso 3. En la pantalla de bienvenida del programa, deberemos decidir si
queremos hacer una animación nueva, abrir el asistente de animaciones, abrir
una animación ya existente, usar los tutoriales o la ayuda del programa. Para
simplificar la tarea, nosotros escogeremos el asistente seleccionando la opción
Animation wizard y, en la siguiente pantalla, la opción Blank animation, ya que
todavía no poseemos una animación sobre la que basarnos.
Paso 4. En las siguientes pantallas, debemos configurar el documento
especificando su tamaño en píxeles, así como el número de fotogramas
(frames) de que va a constar el banner animado, si queremos construir una
plantilla (sirve para establecer unas características que se repiten en todos los
fotogramas), el color de fondo por defecto y el tiempo que debe transcurrir
entre cada fotograma. Nosotros elegiremos un tamaño de 441x365 píxeles y el
color de fondo por defecto, que será de color azul. En cambio, desactivaremos
la opción de la plantilla y dejaremos invariable el número de fotogramas y el
tiempo de transición entre ellos (luego se pueden modificar sin ningún
problema).
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 3 de 5
Fig. 3.1. Interfaz del Asistente para la realización de
animaciones.
Paso 5. La interfaz del programa es muy sencilla. A la izquierda se encuentra
la barra de herramientas, las cuales nos permitirán dibujar, colorear, recortar,
seleccionar o escribir en la imagen. A la derecha, se encuentran unos menús
flotantes que nos permiten elegir el tipo de pincel (brushes), los colores en uso
(current colors), dar formato al fotograma (Background) o añadir nuevas
imágenes o fotogramas (Frame list). Es importante detenerse a probar cada
una de estas herramientas y menús pues son la base del programa.
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 4 de 5
Fig. 3.2. Interfaz de Bannershop Gif Animator 5.
Paso 6. Tras familiarizarnos con el programa, ya podremos crear los
fotogramas. Lo primero será asegurarnos que sus características básicas (color
de fondo y marco), son las correctas. Posteriormente, deberemos añadirle los
elementos que queramos. Nosotros simplemente elegiremos la herramienta
Texto (marcada como una A) y haremos clic sobre el cuadrado del fotograma
para que aparezca la interfaz de texto, en la cual escribiremos lo que
deseamos y decidiremos las características del texto. Para darle el color
deseado simplemente tendremos que cerrar el interfaz y sobre el texto que
aparece en el fotograma, hacer clic con el botón izquierdo del ratón.
Paso 7. Pinchando con el ratón izquierdo sobre el elemento que queramos del
fotograma, también podemos acceder a las opciones de animación: de
introducción (intro), normales (animation) o de finalización (outro). Las tres se
pueden aplicar a un mismo elemento y durante un mismo fotograma para así,
dotar al elemento de movimientos y efectos complejos. El orden por el que
serán reproducidos estos efectos será, lógicamente, el de intro, animation y
outro. En el interfaz de cada una de estas animaciones, es posible elegir el
efecto (que el elemento aparezca por la derecha, por la izquierda, que se
difumine, etc.) y la velocidad de ejecución. Nosotros, tras ir probando como
quedaría cada una de estas animaciones sobre el texto (previsualízalas con
Preview), hemos optado por utilizar la opción Fade In a velocidad lenta (slow).
Como no queremos que se aplique a todos los fotogramas, dejaremos la casilla
Apply to all sin marcar.
Paso 8. Finalmente, queda por decidir cuanto tiempo permanecerá esta
imagen en pantalla (delay). En el menú flotante Frame List, nosotros
pondremos un delay de 1 segundo. Con eso, ya habremos terminado de
realizar el primer fotograma, por lo que podemos realizar una comprobación del
resultado pulsando F9.
McGraw-Hill/Interamericana Tutorial Bannershop • MPI • 5 de 5
Paso 9. Con esto ya tendríamos un GIF animado pero podemos hacerlo más
complejo añadiendo nuevos fotogramas. Para ello, en el menú flotante Frame
List, pulsaremos sobre New y repetiremos en la nueva imagen los pasos 6, 7 y
8 que hemos explicado. Podemos trasladar elementos del primer fotograma al
segundo mediante el simple método de seleccionar el fotograma deseado
(pinchando sobre el icono rectangular de Frame List), elegir el elemento (con la
herramienta Flecha), copiarlo y pegarlo en la segunda imagen. Así
trasladaremos también los efectos y animaciones del elemento, por lo que
habrá que estar atento a desactivarlas sino se desea que se repitan.
Paso 10. Sólo queda ya guardarlo como GIF animado. También se podría
exportar como un fragmento de vídeo en formato AVI aunque no es una opción
recomendable para un simple banner.
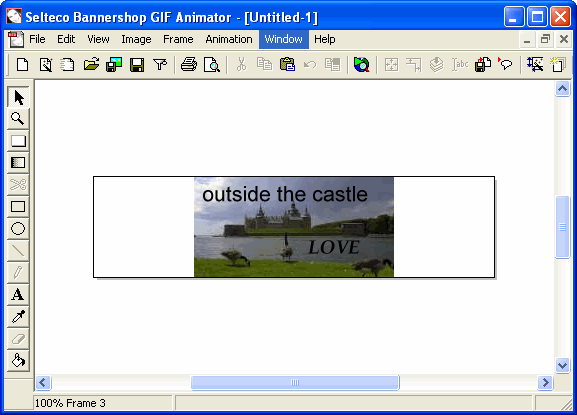
El resultado final de nuestro banner se puede observar en la Figura 3.11.
Consta de tres fotogramas de tamaño 441x365 píxeles, con un borde amarillo y
letras en blanco (salvo la última frase, también de color amarillo, para
diferenciarlo). En cada fotograma aparece una frase, las dos primeras con
efecto Fade in y la última con efecto Zoom in. La transición entre los dos
primeros fotogramas es de 2 segundos mientras que el último, dura 10
segundos.
Fig. 3.3. Banner animado formado por tres fotogramas.
asi pdria que dar

o asi

este es el link de descarga de banner gif animator gratis
http://bannershop-gif-animator.uptodown.com/
http://bannershop-gif-animator.softonic.com/universaldownloader-launch
espero que esto les sirva
Última edición por mac123 el Mar Abr 20, 2010 12:38 am, editado 1 vez

mac123- nivel 4!

- Mensajes : 52
Puntos : 5625
Reputación : 4
Fecha de inscripción : 18/04/2010
Edad : 26
Localización : edo de mex
Hoja de personaje
gustos: ami me gustan las animaciones y cosas asi -

 Re: tutorial de como usar banner gif animator
Re: tutorial de como usar banner gif animator
grandisimo ttorial mac!!!!
te lo as currado!
(+)
es un poco complicdada la comprension por estar escrito todo tan seguido...
muy buen aporte
sigue asi!
te lo as currado!
(+)
es un poco complicdada la comprension por estar escrito todo tan seguido...
muy buen aporte
sigue asi!

LAKX- TEAM

- Mensajes : 557
Puntos : 8748
Reputación : 24
Fecha de inscripción : 15/03/2010
Edad : 31
 Temas similares
Temas similares» Tutorial de como usar gif animator
» tutorial como usar sprite en PIVOT
» como usar pivot 3
» como mejorar la velocidad del pc?
» Como instalar Sam Broadcaster
» tutorial como usar sprite en PIVOT
» como usar pivot 3
» como mejorar la velocidad del pc?
» Como instalar Sam Broadcaster
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro.











 por
por